Bar charts summarize and compare categorical data using proportional bar lengths to represent values.
Bar charts are composed of an x-axis and a y-axis. The x-axis represents discrete categories that correspond to one or many bars. The height of each bar corresponds to a numeric value, which is measured by the y-axis.
Example
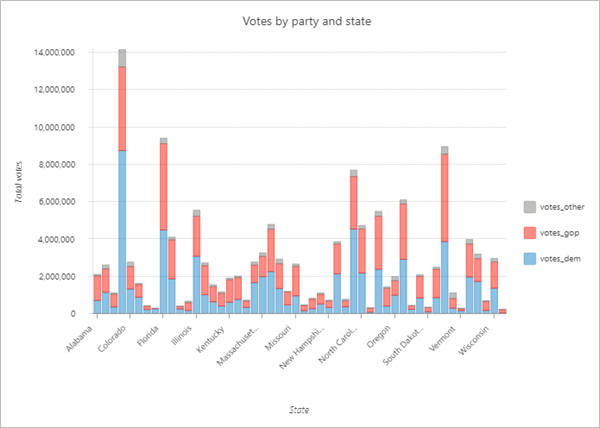
The bar chart below compares the number of votes by party and state for the 2016 United States election.
- Category—State
- Aggregation—Sum
- Numeric fields—votes_dem, votes_gop, votes_other
- Split by—None

Data
The Data tab  configurations include the variables that are used to create the bar chart.
configurations include the variables that are used to create the bar chart.
Variables
Bar charts display unique category values from the Category parameter as bars along the x-axis. The Category parameter can be a string or date field.
The height of the bars corresponds to raw or aggregated numeric values. If the values in the category variable are unique (only appear in the attribute field once), no aggregation is necessary, but a field must be chosen for Numeric fields. For example, if the category variable is StateName and the table only has one record for each state, the bar heights are determined by the Numeric fields parameter, and no aggregation is needed.
If the category values repeat in the table, an Aggregation method must be chosen to specify how the data is summarized. For example, if the category variable is StateName for a county dataset, each state name appears in the table multiple times, so aggregation is necessary to show summarized amounts per state.
If no Numeric fields values are specified, the chart uses the Count aggregation method, which totals the number of times each unique category appears in the category field. For example, the category variable is set to StateName for a county dataset with a Count aggregation method. The resulting chart displays one bar for each state, and the bar heights represent the number of counties that belong to each state.
If Numeric fields values are specified, the aggregation method can be one of the following:
- Sum
- Mean
- Median
Multiple series
You can display more than one numeric value, or series, for each discrete category value on the x-axis. You can create multiple-series bar charts by adding multiple Numeric fields values or by setting a Split by field.
When multiple Numeric fields values are added, one bar is drawn for each field at each category value on the x-axis. For example, the category variable is set to StateName for a county dataset with a Sum aggregation method and two Numeric fields values: Population2010 and Population2015. The resulting chart displays two bars for each state; one bar represents the sum of the Population2010 values for each county in the state, and the second represents the sum of the Population2015 values for each county in the state.
Each category in a bar chart can also be split into multiple series by another category field's values. For example, the category variable is set to StateName for a county dataset with a Count aggregation method and a Split by field of ElectionWinner. The resulting chart displays three bars for each state with heights corresponding to the number of counties in each Split by category: Democrat, Republican, and Independent.
Note:
A Split by category cannot be applied when more than one Numeric field value has been added.
Category fields with many unique values are not appropriate for splitting a field into multiple series.
Labels
You can turn on labels that display the value of each bar or series by enabling Show data labels.
Sort order
Bar charts are automatically sorted alphabetically by their categories (x-axis ascending). This can be changed using the Sort order parameter. The following sort options are available for bar charts:
- X-axis ascending—Categories are arranged alphabetically from left to right. If the chart is rotated, the categories are arranged alphabetically from top to bottom.
- X-axis descending—Categories are arranged in reverse alphabetical order.
- Y-axis ascending—Categories are arranged by their value (bar height), from smallest to largest.
- Y-axis descending—Categories are arranged by their value (bar height), from largest to smallest.
Series
The Series tab  configurations determine how a multiple-series chart is displayed.
configurations determine how a multiple-series chart is displayed.
When a bar chart contains multiple series, they are displayed as Side-by-side bars by default. When multiple series represent a part-to-whole relationship (in other words, all of the series combined add up to 100 percent of the category), they can also be represented using Stacked or 100% Stacked bars.
Side-by-side bars are best for comparing the individual values of each series across categories. Stacked is best used when you are more interested in the totals for each category but want a sense of their series breakdown. Use 100% Stacked when you are only interested in visualizing the part-to-whole relationship without absolute totals.
Bar charts with no aggregation or grouping match the colors defined in the layer style by default. Once an aggregation or grouping is applied, you can no longer use the layer colors; a standard color palette is applied. You can change colors for a multiple-series chart by clicking the symbol color patch in the Series table and choosing a new color.
Axes
The Axes tab  configurations are used to change the specifications for the x-axis and y-axis.
configurations are used to change the specifications for the x-axis and y-axis.
X-axis
Category labels are truncated at 11 characters by default. When labels are truncated, you can see the full text by hovering over the label. To display the entire label text on the chart, increase the Label character limit value.
Y-axis
Default y-axis bounds are based on the range of data values represented on the y-axis. You can customize these values by typing a Maximum bounds value. Set a y-axis bound to keep the scale of the chart consistent for comparison. Click the Reset button to revert the axis bound to the default value.
Note:
Since bar charts use length to represent relative value, it is important that all bar charts include an origin of zero.
You can format the way the y-axis displays numeric values by specifying the number of decimal places and whether to include a thousands separator.
Guides
The Guides tab  configurations are used to add guides or guide ranges to the chart.
configurations are used to add guides or guide ranges to the chart.
Guide lines or ranges can be added to charts as a reference or way to highlight significant values. Guides are added to the y-axis by clicking the Add guide button.
To create a guide line, enter a Start value where you want the line to draw. To create a guide range, enter a Start value and an End value. You can also change the appearance of the guide line or range. For lines, the style, width, and color can be updated. For ranges, the fill color can be updated.
You can optionally change the name of the guide using the Guide name parameter and add text to your guide using the Guide label parameter (for example, Median).
You can choose whether the guide renders on top of the chart or under the chart using the Above and Below buttons in the Render parameter.
Format
The Format tab  configurations are used to change the look of the chart by formatting text and symbol elements.
configurations are used to change the look of the chart by formatting text and symbol elements.
Chart formatting options include the following:
- Text elements—Size, color, and style of the font used for the chart title, x-axis title, y-axis title, legend title, description text, legend text, axis labels, and data labels. You can change the format for multiple elements at once by pressing Ctrl and clicking to select the elements.
- Symbol elements—Color, width, and style (Solid, Dot, or Dash) for grid and axis lines and the background color of the chart.
General
The General tab  configurations are used to update the titles for the chart, axes, and legend.
configurations are used to update the titles for the chart, axes, and legend.
The default titles for charts and axes are based on the variable names and chart type. You can edit or turn off the titles on the General tab. You can also provide a title in the Legend title parameter. The Legend alignment can be set as Right, Left, Top, or Bottom. You can also add a chart description in the Description parameter. A description is a block of text that appears at the bottom of the chart window.
Resources
Use the following resources to learn more about charts:
- Configure charts
- Configure pop-ups to add charts
- Style numbers using Charts or Charts and Size