Вы можете использовать HTML на портале ArcGIS Enterprise, когда добавляется редактор форматированного текста, например, страницы элемента, описания групп, всплывающие окна карты и настраиваемые приложения.
HTML-теги и атрибуты
Ниже приведена таблица поддерживаемых HTML-тегов и атрибутов, которые вы можете использовать.
| Тег | Атрибут |
|---|---|
a | href, style |
img | src, width, height, border, alt, style |
video | autoplay, controls, height, loop, muted, poster, preload, width |
audio | autoplay, controls, loop, muted, preload |
source | media, src, type |
span | style |
table | width, height, cellpadding, cellspacing, border, style |
div | style, align |
font | size, color, style |
figure | style |
figcaption | style |
dd, dl, dt | style |
h1, h2, h3, h4, h5, h6 | style |
tr | height, valign, align, style |
| td, th | height, width, valign, align, colspan, rowspan, nowrap, style |
p | style |
b, strong, i, em, u, ul, ol, li, tbody, br, hr | |
abbr | title |
sub | style |
sup | style |
Советы по HTML
Необходимо учитывать следующее:
- Теги HTML, не перечисленные в таблице выше, не поддерживаются и будут отфильтрованы.
- Разрешенными протоколами для href и src являются https, http, tel и mailto.
- Теги закрываются автоматически, если они не закрыты.
- <>&s извлекаются из разрешенных тегов, если они не извлечены с использованием <>&".
- Ссылки типа UNC не поддерживаются.
- Если используется тег a, целевой URL href всегда открывается в новой вкладке браузера.
Устаревший баннер
По умолчанию, организации ArcGIS Enterprise, которые были обновлены до 10.9 с предыдущей версии, содержат устаревшую конфигурацию главной страницы.
Примечание:
Поддержка устаревших настроек домашней страницы будет прекращена в будущих обновлениях. Поэтому рекомендуется существующим организациям перейти на новоую главную страницу как можно скорее.
Устаревшая главная страница включает баннер, расположенный вверху страницы, шириной 960 пикселов и высотой 180 пикселов. Вы можете выбрать для баннера стандартное изображение либо загрузить файл со своего компьютера. Можно также создать индивидуальный проект с использованием обогащенного текста или HTML. Настройте баннер как часть параметров устаревшей главной страницы.
Выбрав опцию Индивидуальный проект, вы увидите текстовый редактор, в котором вы сможете скомпоновать графику и текст по принципу "что видите, то и получите" (WYSIWYG). Удалите существующее содержание баннера и замените его вашим собственным. Для большей гибкости нажмите кнопку Показать исходный HTML в редакторе, чтобы ввести или вставить собственный код HTML.
Если вы просто выбираете для вашего баннера изображение, внутри него отображается ваш логотип. Если вы используете для баннера вашей главной страницы индивидуальный проект, логотип не отображается (если только вы не включили его в ваш проект).
Подсказка:
Если в организации используется только HTTPS, доступ ко всем ссылкам на изображения в проекте должен осуществляться по протоколу HTTPS, иначе изображения в баннере не появятся.
Примеры
Ниже представлены несколько примеров баннеров, созданных с помощью HTML. Каждый пример включает код, который был использован для создания баннера. Можно заменить URL-адреса изображений своими собственными.

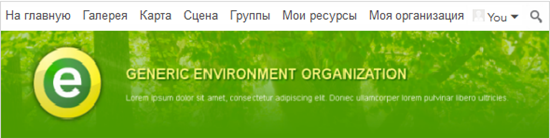
Код ниже включает HTML и CSS, использованные для создания баннера организации Generic Environment Organization.
<div style="width: 960px; font-family: futura, helvetica, arial;
background: url(https://imagesite/generic_env.png); height: 180px">
<div style="width:680px; margin-left: 220px; margin-top: 60px; float: left;">
<span style="font-size:24px; color:#fdf77d;
font-weight:bold; text-transform:uppercase; text-shadow: 2px 2px 2px #085a00;">
Generic Environment Organization</span><br/>
<p style="color:#ffffff; font-size:14px;">Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Donec ullamcorper lorem pulvinar libero ultricies.</p></div> </div>

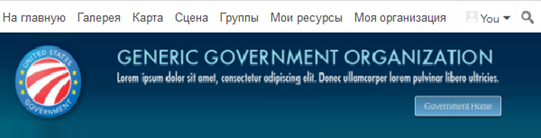
Код ниже включает HTML и CSS, использованные для создания баннера Government Home.
<div style="width: 960px; font-family: futura;
background: url(https://imagesite/generic_gov.png); height: 180px">
<div style="margin-top: 120px; float: right; margin-right: 80px">
<a href="https://www.esri.com/industries/federal/index.html/" style="background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#65a9d7));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
border-bottom:#fff 1px solid; border-left: #fff 1px solid; padding-bottom: 7px;
padding-left: 15px; padding-right: 15px; font-family: helvetica, arial, sans-serif;
color: white; font-size: 14px; vertical-align: middle;
border-top: #fff 1px solid; border-right: #fff 1px solid; text-decoration: none;
padding-top: 7px; -moz-border-radius: 3px; -webkit-border-radius: 3px;
border-radius: 3px; -moz-box-shadow: rgba(0,0,0,1) 0 1px 0;
-webkit-box-shadow: rgba(0,0,0,1) 0 1px 0; box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0" target="_blank">Government Home</a></div></div>

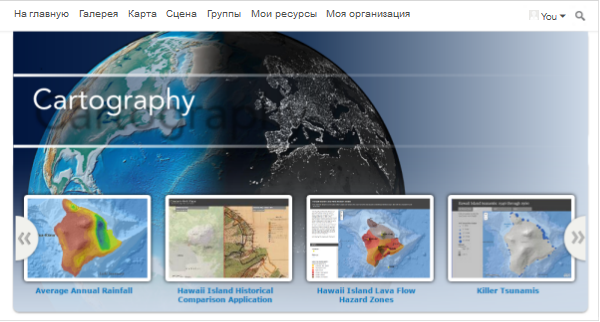
Можно использовать баннер большего размера, чем рекомендуемые 960 пикселов в ширину и 180 пикселов в высоту, но имейте в виду, что в таком случае оно может закрыть некоторые области домашней страницы, например, названия ресурсов на главной странице. Чтобы текст выделялся, задайте для нижней части баннера контрастный цвет, по сравнению с темно-синим цветом надписей, который используется по умолчанию, или добавьте эффект проявления.
<div id="banner-html" style="left: 0px; top: 0px; position: absolute;"><div>
<img src="https://downloads.esri.com/Blogs/learn-arcgis/ago-banner/cartography-banner.png?"
style="-webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px;
border-radius:0 0 10px 10px; margin-top:0; width:960px; height:470px;"></div></div>