Map Viewer では、各種スマート マッピング スタイルを使用してさまざまな方法でデータを探索することができます。 Map Viewer でスタイルの変更を使用する場合、デフォルトで表示されるスタイル設定の選択肢は、データの性質によって決まります。 レイヤーの表現方法を決定した後、そのレイヤーの外観に変更を加えることができます。これらの変更は直ちにマップに反映されます。 Map Viewer では、カラー ランプ、ライン幅、透過表示、シンボルなどのスタイル エレメントを編集できます。
サポートされているレイヤー タイプ
[スタイルの変更] スマート マッピングは、次のタイプのレイヤーで使用できます。
- ホスト フィーチャ レイヤー
- Web 上の CSV
- マップに追加された CSV、SHP、GPX
- ArcGIS Server フィーチャ レイヤー
- ダイナミック レイヤーをサポートする ArcGIS Server マップ イメージ レイヤー
- ArcGIS Server マップ イメージ レイヤーから取得された個々のフィーチャ レイヤー
- ベクター フィールド データを使用する ArcGIS Server イメージ レイヤー (シンボルの変更のみ)
- ArcGIS Server ストリーム サービス
- GeoRSS (単一レイヤーの GeoRSS レイヤー内の位置 (単一シンボル) のみ)
- OGC WFS レイヤー (位置 (単一シンボル) のみ)
注意:
ベクター タイル レイヤーのスタイルを変更する手順については、「ベクター タイル レイヤーのスタイルの更新」をご参照ください。
一般的なスタイル設定オプション
[スタイルの変更] ウィンドウを使用してレイヤーにスタイルを適用する場合、必要に応じてシンボルを変更および回転できます。 色を使用して数値を含むデータのスタイルを設定する場合、カラー テーマを選択すると内容を表現しやすくなります。
シンボルの変更
レイヤーで別のシンボルを使用する場合、すべてのシンボルを一度に変更できます。 表示される選択肢は、使用するシンボルのタイプによって異なります。 シンボルを変更するには、次の手順に従います。
- [シンボル] をクリックします。
- 次のいずれかを実行します。
- [形状] では、設定されているシンボルをクリックし、使用するシンボルをクリックします。 [場所 (単一シンボル)] と [数と量 (サイズ)] の場合は、形状のサイズを調整します。独自のシンボルを使用するときは、[画像の使用] をクリックし、画像の URL を入力して、追加ボタン
 をクリックします。 最良の結果を得るには、画像のサイズが幅 120 ピクセル、高さ 120 ピクセル以下の四角形の画像 (PNG、GIF、JPEG) を使用します。 それ以外のサイズの場合は、きちんと収まるように調整されます。
をクリックします。 最良の結果を得るには、画像のサイズが幅 120 ピクセル、高さ 120 ピクセル以下の四角形の画像 (PNG、GIF、JPEG) を使用します。 それ以外のサイズの場合は、きちんと収まるように調整されます。 - [塗りつぶし] では、色をクリックして透過表示を調整します。
[数と量 (色)] の場合は、カラー ランプをクリックし、ランプを反転します。 これによって色が反転します。
- [アウトライン] では、色をクリックし、透過表示を変更し、ライン幅を変更します。 ポリゴンの場合は、チェックボックスをオンにしてアウトラインを自動的に調整します。
- ライン シンボルの場合は、色をクリックし、透過表示を変更し、ライン幅を指定して、ライン パターンを選択します。 ラインの方向を表示するには、矢印オプションを選択します。 単一方向矢印ラインの場合、矢印の配置は、各ライン フィーチャの始点と終点を基準にします。
- [形状] では、設定されているシンボルをクリックし、使用するシンボルをクリックします。 [場所 (単一シンボル)] と [数と量 (サイズ)] の場合は、形状のサイズを調整します。独自のシンボルを使用するときは、[画像の使用] をクリックし、画像の URL を入力して、追加ボタン
シンボルの回転
風向きや車両の移動方向など、シンボルに方向を反映させる場合は、選択したフィールドによって決定される角度でシンボルを回転します。 ポイント シンボルを選択するとき、シンボルの表示方向と回転が一致するように、北を指すシンボルを選択します。
シンボルを回転するには、次の手順に従います。
- [シンボルの回転 (度)] ボックスをオンにします。
- 次のいずれかを実行して、回転角度を設定します。
- 属性を使用するには、使用する属性を選択します。
- Arcade スクリプト言語で記述されたカスタム条件式は、回転角度を設定する際にも使用できます。 ドロップダウン メニューの下で選択できます。 式またはその名前を編集する場合、[式の編集] ボタンをクリックし、エディター ウィンドウを使用して式を編集します。
- Arcade 式を作成する場合は、ドロップダウン メニューから [新しい式] を選択し、エディター ウィンドウを使用して式を作成し名前を付けます。
注意:
新しい式を作成するために既存の式を使用できますが、特定の変数がプロファイル全体にわたって有効ではない場合があることに注意してください。 既存の式を使用するには、エディター ウィンドウの [既存の式] タブから式を選択します。
Arcade 式は、[ヒート マップ]、[主要カテゴリ]、および [主要カテゴリおよびサイズ] スタイルを除く、すべてのスタイルでサポートされます。
ヒント:
Arcade の機能については、機能の横にある [情報] ボタンをクリックして、機能に関する参照情報を表示します。
- 次のいずれかを選択します。
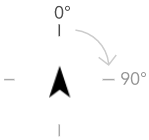
地理 角度は、12 時の位置から時計回りに計測されます (地理学的回転)。

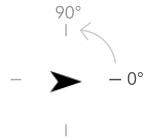
数学 角度は、3 時の位置から反時計回りに計測されます (数学的回転)。
注意:
数学的回転を使用するとき、シンボル (北を指しているとします) は、まず 0 度になるように 90 度時計回りに回転してから、フィールド属性の反時計回りの回転が適用されます。

カラー テーマ
カラー ランプを使用してデータ内の数値のスタイルを設定する場合、一連のテーマの中から、自分のデータと表現したい内容に最も適したものを 1 つ選択して適用します。 選択したスマート マッピング スタイルに応じて、次のようなテーマを使用できます。
- [高から低] - 値の範囲を高から低の順序で表示します。 このテーマは、濃から淡 (場合によっては淡から濃) のカラー陰影を使用して、データの最高値と最低値を強調します。 このテーマは、データ内の値の全体的な広がりや範囲を示す場合に選択します。 たとえば、その都市の住民の所得をマッピングする場合、このテーマを使用して最高所得と最低所得の地域をハイライト表示することで、支援の必要な地域の特定に役立てることができます。
- [上下] - ゼロや平均など、値の上下の値を表示します。 デフォルトでは、このテーマでは統計上の平均をマップの中央に配置して、平均より上のすべての値を 1 つの色で、平均より下のすべての値を別の色でマッピングします。 必要に応じて、統計上の平均以外の値を選択することもできます。 このテーマは、特定の値にマップのアンカーを配置する場合に選択します。 たとえば、交通量をマッピングする場合、このテーマを使用して、交通量が平均を下回る地域を強調できます。
- [中央] - 特定範囲の値を中央に配置して、ハイライト表示します。 このテーマでは、外れ値に透過表示を追加しながら平均から +-1 標準偏差の値をハイライト表示することで、データの統計的に有意な領域を示すことができます。 たとえば、ある地域の降雨量の平均比率をマッピングする場合、このテーマを使用して、統計的に平均降雨量の地域をハイライト表示しながら異常値の透過性を高めることができます。
- [極値] - データ内の極値をハイライト表示します。 このテーマでは、+-1 標準偏差の外側に位置する値にフォーカスを追加することで、統計的に外端のデータを示します。 たとえば、このテーマを使用して、地域内の最低価格と最高価格の住宅など、データの最高値と最低値をハイライト表示できます。
分類方法
数値データを表示するために色またはサイズを使用してレイヤーのスタイルを設定する場合、デフォルトでは、連続的なカラー ランプ (「数と量 (色)」を参照) または一連の比例シンボル (「数と量 (サイズ)」を参照) を使用してレイヤーのスタイルが設定されます。 また、データを分類して、つまりデータをクラスまたはグループに分けて、クラスの範囲および閾値を定義する方法も選択できます。 たとえば、個人の年齢を 10 のグループ (0 ~ 9 歳、10 ~ 19 歳、20 ~ 29 歳など) に分ける場合などです。 分類を使用すると、表示されるデータの外観を単純化する (詳細レベルを下げる) ことで、明確なストーリーを伝えることができます。
また、ユーザーは、レイヤー内のデータ数に応じて、クラス数を 1 ~ 10 の範囲で選択できます。 データ数が多いほど、多くのクラスを使用できます。 クラスの範囲 (各クラスを区切る上限と下限) と、閾値を定義する方法によって、各フィーチャがどのクラスに分類されるかが決定し、そのレイヤーの表現が決まります。 各種の分類方法によりクラスの設定を変えるだけで、マップの外観は一変します。 一般的には、似たような値を持つフィーチャが同じクラスに分類されるようにすることが良いとされます。
等間隔
等間隔分類では、属性値の範囲を同じサイズの下位範囲に分割します。 この分類方法では、間隔の数 (または下位範囲) を指定すると、データは自動的に分割されます。 たとえば、値の範囲が 0 ~ 300 である属性フィールドに対して 3 つのクラスを指定すると、0 ~ 100、101 ~ 200、201 ~ 300 という範囲の 3 つのクラスが作成されます。
等間隔分類は、パーセンテージや温度など、一般的なデータの範囲に最適です。 この方法では、特定の属性値について、他の属性値と比較したときの総数を強調することができます。 たとえば、ある店舗が、合計売上の上位 1/3 を構成する店舗のグループに属していることを示すことができます。
自然分類
自然分類 (Jenks の最適化法とも呼ばれる) のクラスは、データの特徴に基づいて値を自然にグループ化します。 クラス閾値は、類似する値を最適にグループ化したうえで、国有林の木の高さなど、クラス間の差異を最大化するように設定されます。 フィーチャは、データ値の差異が比較的大きい部分に境界が設定されるようにクラスに分割されます。
自然分類は、クラスター化された値を 1 つのクラス内に配置するため、値が均等に分散していないデータをマッピングする際に適した分類手法です。
標準偏差
標準偏差分類は、フィーチャの属性値が平均値からどれだけ離れているかを示します。 標準偏差分類は、平均値を上回る値と下回る値を強調することで、平均値より上または下のフィーチャを示すのに役立ちます。 この分類方法は、指定したエリアの人口密度を表示したり、国全体で差し押さえ比率を比較する場合など、平均値との関連を知ることが重要な場合に使用します。 マップを詳細に調べる場合は、標準偏差のクラス サイズを 1 から 5 に変更できます。
等量分類
等量分類では、各クラスには同数のフィーチャが含まれます (1 クラスに 10 や、1 クラスに 20 など)。 空のクラスや、値の数が多すぎたり少なすぎたりするクラスはありません。 等量分類は、線形 (均等) に分散しているデータに適しています。 各クラスに含まれるフィーチャまたは値の数が同じである必要がある場合、等量分類を使用します。
各クラスのフィーチャが同じ数でグループ化されるため、作成されたマップの意図が正しく伝わらない場合がよくあります。 似たようなフィーチャが異なるクラスに分類されたり、大きく異なる値を持つフィーチャが同じクラスに分類されたりすることがあります。 この歪みは、クラスの数を増やすことにより最小限に抑えることができます。
手動分類
カスタム クラスを定義する場合は、クラスの閾値を手動で追加し、データに適したクラス範囲を設定することができます。 また、いずれかの標準分類手法を基点として、必要に応じて調整することもできます。 データのマッピングに関して、何らかの基準やガイドラインがすでに存在していることがあります。たとえば、ある機関で、すべてのマップに標準のクラスまたは閾値 (竜巻の強度を分類するために使用される藤田スケール (F スケール) など) が使用される場合などです。 閾値は、必要とされる場合に設定してください。
スタイルの設定の検討事項
- 画像レイヤーには、シンボルの変更に固有の別のワークフローがあります。
- Map Viewerでフィーチャ レイヤーを編集するときは、レイヤーの所有者によって構成されたシンボルおよびテンプレートがマップに表示されます。 編集の終了時は、マップに設定したスタイルがもう一度表示されます。
- Scene Viewer はヒート マップをサポートしていません。
- すべての ArcGIS のマッピングおよびビジネス アプリが、ヒート マップ、[データの分類] をオフにした場合の数と量、フィーチャごとの透過表示というスマート マッピングのオプションをサポートしているわけではありません。 ArcGIS アプリ用のマップのスタイルを設定する場合、次の制限事項を検討してください。 たとえば、組織サイトがスマート マッピングを完全にはサポートしていないアプリでマップを表示する場合、自然分類で色を使用して収入データのスタイルを設定できます。
- スタイルの変更をホスト フィーチャ レイヤー アイテムに保存した場合、そのスタイルにヒート マップ、[データの分類] がオフのときの数と量、複数の属性、またはフィーチャごとの透過表示が含まれていると、そのアイテムを使用してホスト タイル レイヤーを公開できません。
- 数と量 (色) では、レイヤーに十分なデータが存在しない場合やデータの取得に時間がかかりすぎる場合、データ分布を示すヒストグラムが表示されないことがあります。
- [ヒート マップ] スタイルは、クラスタリングが有効なレイヤーではサポートされていません。
- ヒート マップは常に、マップ内でフィーチャ レイヤーの下に表示されます。 ヒート マップの順序を変更して、フィーチャ レイヤーの上に表示することはできません。