Map Viewer では、各種スマート マッピング スタイルを使用してデータを探索することができます。 Map Viewer でマップ レイヤーのスタイルを設定する場合、デフォルトのスタイル設定オプションは、データの性質によって決まります。 シンボル、カラー ランプ、ライン ウェイト、回転、分類、テーマなどのグラフィックス エレメントを試しながら、選択したエレメントがどのようにマップ上に反映されるかをすぐに確認することができます。
シンボル スタイルの変更
レイヤーのスタイルを設定する際にさまざまなシンボル オプションの中から選択できます。 フィーチャ レイヤーに使用できるオプションは、レイヤーに適用されているスマート マッピング スタイル、レイヤー内のフィーチャのタイプ (ポイント、ライン、またはポリゴン)、および選択したシンボルのタイプによって決まります。 イメージ レイヤーのスタイル設定にはさまざまなオプションがあります。
レイヤー内のすべてのフィーチャのシンボル スタイルを変更するには、次の手順を実行します。
- 「スタイルの適用」に記載された最初の 5 つの手順を実行します。
- [スタイルの選択] セクションで、スタイル カードの [スタイル オプション] をクリックします。
- [スタイル オプション] ウィンドウで、[シンボル スタイル] のシンボルまたはカラー ランプをクリックします。
[シンボル スタイル] ウィンドウが表示されます。
- [現在のシンボル] のシンボルをクリックし、ドロップダウン メニューからシンボル セットを選択します。
シンボル セットは、[アップロードされたシンボル]、[代表的なシンボル]、および [ベクター シンボル] という 3 つのカテゴリに分類されます。 表示されるカテゴリは、マッピングしているフィーチャのタイプと選択したスマート マッピング スタイルによって異なります。
[基本的な形状] シンボルを除いて、[代表的なシンボル] カテゴリのシンボルと [アップロードされたシンボル] カテゴリのシンボルはピクチャ マーカー シンボルであり、画像を使用してマーカーの表示設定を定義します。 これらのシンボルは、ポイント フィーチャのスタイルを設定するためにのみ使用でき、一部のスマート マッピング スタイルでのみ利用できます。 ピクチャ マーカー シンボルのスケーリングにより、歪みが生じる可能性があります。
[ベクター シンボル] カテゴリのシンボルには、Esri のデフォルト シンボルと、設定されている場合、1 つ以上のシンボル レイヤーを持つ、ArcGIS Pro から公開されている Web スタイルのシンボルが含まれています。
注意:
ベクター シンボルは、一部の ArcGIS アプリでしか使用できません。 ベクター シンボルにまだ対応していないアプリでマップが使用されている場合は、ベータ版のシンボルをマップに適用する代わりに、デフォルトのシンボルを適用します。 ベクター シンボルが特定の ArcGIS アプリで現在サポートされているかどうかを確認するには、アプリのドキュメントをご参照ください。
- シンボルをデバイスから使用するには、[アップロードされたシンボル] カテゴリ内の [シンボル] をクリックします。 .jpg ファイル、.png ファイル、.gif ファイル、または .svg ファイルをドラッグしてドロップするか、[参照] をクリックしてデバイス上のファイルを検索し、[完了] をクリックします。 必要に応じて、サイズと角度を調整します。 [サイズを自動調整] チェックボックスを使用してサイズを調整することもできます。 .svg 画像を使用する場合は、以下に説明するように、ベクター マーカーを変更することもできます。
ヒント:
最良の結果を得るには、画像のサイズが幅 36 ピクセル、高さ 36 ピクセル以下の四角形の画像を使用します。 それ以外のサイズの場合は、きちんと収まるように調整されます。
- 円や正方形などの基本形状を使用するには、形状を選択して [完了] をクリックします。 必要に応じて、サイズと回転を調整し、塗りつぶしとアウトラインのオプションを指定します (以下の説明を参照)。 [サイズを自動調整] チェックボックスを使用してサイズを調整することもできます。
- シンボル セットのいずれかにあるアイコンを使用するには、そのアイコンをクリックして [完了] をクリックします。 必要に応じて、サイズと回転を調整します。 [ベクター シンボル] カテゴリ内のシンボルを使用している場合は、各シンボル レイヤーの塗りつぶしとアウトラインのオプションも指定できます (以下の説明を参照)。
- シンボルをデバイスから使用するには、[アップロードされたシンボル] カテゴリ内の [シンボル] をクリックします。 .jpg ファイル、.png ファイル、.gif ファイル、または .svg ファイルをドラッグしてドロップするか、[参照] をクリックしてデバイス上のファイルを検索し、[完了] をクリックします。 必要に応じて、サイズと角度を調整します。 [サイズを自動調整] チェックボックスを使用してサイズを調整することもできます。 .svg 画像を使用する場合は、以下に説明するように、ベクター マーカーを変更することもできます。
- 塗りつぶし色を調整するには、[シンボル スタイル] ウィンドウで次のいずれかの操作を行います。
- ポイント シンボルを使用するスタイルでは、カラー パレットから色を選択するか、RGB 値または 16 進数値を使用してカスタム色を指定します。 カスタム色を保存するには [追加]
 をクリックします。保存した色を削除するには [削除]
をクリックします。保存した色を削除するには [削除]  をクリックします。 色が保存されるのは、ブラウザー セッションの間だけです。 色の選択が完了したら、[完了] をクリックします。
をクリックします。 色が保存されるのは、ブラウザー セッションの間だけです。 色の選択が完了したら、[完了] をクリックします。 - カラー ランプを使用するスタイルでは (ヒート マップなど)、カラー ランプを選択して [完了] をクリックします。
カラー ランプ オプションをフィルタリングするには、ドロップダウン メニューからカラー ランプ カテゴリ ([暗い背景に最適] や [色覚多様性対応] など) を選択し、必要に応じて [ランプ カラーの反転] をクリックしてランプの色の方向を変更します。
ヒント:
カラー ランプの名前を確認するには、該当するカラー ランプにポインターを合わせます。
- ポイント シンボルを使用するスタイルでは、カラー パレットから色を選択するか、RGB 値または 16 進数値を使用してカスタム色を指定します。 カスタム色を保存するには [追加]
- 必要に応じて、スライダーを使用するかテキスト ボックスにパーセント値を入力して、透過表示を塗りつぶしに適用します。
- フィーチャ タイプに応じて、以下を行うことでさらにシンボル スタイルを定義できます。
- 塗りつぶし色と透過表示を調整したときと同じ方法で、アウトライン色と透過表示を調整します。
- ラインの場合、[パターン] のオプションを選択し、必要に応じて [矢印] ドロップダウン メニューを使用して矢印を追加します。 スライダーまたは入力ボックスを使用して、アウトライン幅を変更します。 [幅を自動調整] チェックボックスをオンにして、アウトライン幅を調整することもできます。
- マルチレイヤー シンボルの場合、必要に応じて、シンボル レイヤーごとに塗りつぶしまたはストロークの色、透過表示、サイズ、幅などのオプションを調整します。
- ベクター ポリゴン シンボルのベクター マーカー レイヤーでは、必要に応じて [マーカー配置] のプロパティを次のように設定します。
- [位置] - [固定] または [ランダム] を選択して、マーカーによるポリゴン塗りつぶしの方法を指定します。
- [ランダム性] - [ランダム] を選択した場合、スライダーを使用するかテキスト ボックスにパーセント値を入力することで、マーカー配置のランダム度を指定します。
- [ステップ X] - スライダーを使用するかピクセル値を入力することで、マーカー シンボルの左右の間隔を指定します。
- [ステップ Y] - スライダーを使用するかピクセル値を入力することで、マーカー シンボルの上下の間隔を指定します。
- 必要に応じて[奇数行のシフト] チェックボックスをオンにし、シンボルの行を互い違いに配置します。
- [ハッチ塗りつぶし] シンボルでは、必要に応じて [パターン] プロパティを次のように設定します。
- [回転] - スライダーを使用するか角度の値を入力することで、ハッチ塗りつぶしパターンの回転を指定します。
- [間隔] - スライダーを使用するかピクセル値を入力することで、ハッチ塗りつぶしライン間の空間の量を指定します。
- [オフセット] - スライダーを使用するかピクセル値を入力することで、ハッチ塗りつぶしラインの水平配置を指定します。
- Web マップに ArcGIS Pro で作成されたアニメーション シンボルが含まれている場合、必要に応じて [アニメーション] プロパティを次のように設定します。
- [アニメーションの再生] チェックボックスをオンまたはオフにします。
- [アニメーションの逆再生] チェックボックスをオンまたはオフにします。
- 開始時間のオフセットを [ランダム化済み] に設定するか、[手動オフセット] を選択し、スライダーまたはテキスト ボックスを使用してオフセット値を設定します。
- [期間] スライダーを使用するか、テキスト ボックスに値を入力して、アニメーションの期間を秒単位で設定します。
- 繰り返しタイプを選択します。
- [繰り返し遅延] スライダーを使用するか、テキスト ボックスに値を入力して、アニメーションの繰り返し間の遅延を秒単位で設定します。
- 完了したら [シンボル スタイル] ウィンドウを閉じ、[スタイル オプション] ウィンドウの [完了] をクリックして変更内容をレイヤーに適用します。
テーマ
Map Viewer には、データ内のパターンを明らかにするために適用できるさまざまなテーマが用意されています。 カメラにさまざまなレンズが付属していることがあるのと同様に、テーマでは、特定のジョブごとに、データのさまざまなビューを試してみることができます。 数値または日時の値のスタイルを設定する場合、一連のテーマの中から、データおよび表現したい内容に最も適したものを 1 つ選択して適用します。 次のテーマを使用できるかどうかは、選択したスマート マッピング スタイルによって決まります。
[高から低] - 値の範囲を高から低の順序で表示します。 高および低と見なされるものの閾値を定義します。それによって、高い値または低い値に注目を集めることができます。 マップは、値が高および低の定義にどれだけ近いかに基づいて、そのシンボルを変化させます。 このテーマは、カラー ランプ (ポリゴンの場合) またはサイズ (ポイントおよびラインの場合) をどのように適用するかに応じて、データ内の最高値または最低値を強調します。 デフォルトで、このテーマでは、高を平均より 1 標準偏差上として定義し、低を平均より 1 標準偏差下として定義します。 データに関する知識、データに通常使用される標準、または他の要素に基づいて、これらの設定を調整できます。
ポリゴンの場合、このスタイルのカラー ランプは 1 つまたは 2 つの色のみを使用します。そのため、最高値または最低値のみが注目を集めます。 ポイントおよびラインの場合、高から低への変化を示すためにサイズが使用されます。そのため、大きなサイズのフィーチャが注目を集める傾向にあります。 このテーマは、高い値のみまたは低い値のみを強調する必要がある場合に選択します。 たとえば、ワクチン接種率をマッピングする場合、このテーマを使用して接種率が最も高い地域をハイライト表示することで、良い結果を出している地域の特定に役立てることができます。 または、接種率が最も低い地域を強調することで、支援の必要な地域の特定に役立てることができます。
ヒント:
データのことがよくわかってきたら、高い値をデータセット内の最大値に設定し、低い値を最小値に設定して、データ内の値の全体的な広がりや範囲を示します。 これにより最適なマップが生成されない可能性がありますが、自分の設定によってマップの意味がどのように変化するかを確認するのに役立ちます。
[上下] - ゼロ、データの平均、理解している別の有意な値のような、重要な値の上下の値を表示します。 普通と見なされるもの、高および低と見なされるものの閾値を定義します。それによって、普通と見なされない値 (高い値と低い値) に注目を集めることができます。
デフォルトで、このテーマでは、統計上の平均をマップ シンボルの中央に配置して、高を平均より 1 標準偏差上として定義し、低を平均より 1 標準偏差下として定義します。 ポリゴンの場合、このスタイルに最適なカラー ランプは 3 つの色を使用します。そのため、高い値および低い値が注目を集め、普通に近い値は強調されません。 ポイントおよびラインの場合、平均からの差異を示すためにサイズが使用されます。そのため、高い側と低い側の両方で、大きなサイズのフィーチャが注目を集めます。 統計上の平均以外の値を選択することもできます。
このテーマは、意味のある値にマップのアンカーを配置する場合に選択します。それによって、どの地域がその意味のある値よりも上または下であるかを伝えることができます。 たとえば、交通量をマッピングする場合、このテーマを使用して、交通量が平均を上回る地域および下回る地域を強調できます。
- [上] - ゼロ、データの平均、理解している別の有意な値のような、重要な値より上のデータを強調します。 普通と見なされるもの、および高と見なされるものの閾値を定義して、普通の値より上の値に注目を集めます。 指定した重要な値より上の値は、選択したスタイルに応じて、濃い色または大きいシンボルでスタイル設定されます。 たとえば、小売店の収益をマッピングする場合、このテーマを選択して、重要な値 (電化製品店の収益目標など) より上の値を強調します。 収益目標を上回っている店舗は、マップ上で大きく表示されます。
- [下] - ゼロ、データの平均、理解している別の有意な値のような、重要な値より下のデータを強調します。 普通と見なされるもの、および低と見なされるものの閾値を定義して、普通の値より下の値に注目を集めます。 指定した重要な値より下の値は、選択したスタイルに応じて、濃い色または大きいシンボルでスタイル設定されます。 このテーマは、重要な値 (電化製品店の収益目標など) より下の値を強調する場合に選択します。 収益目標を達成していない店舗は、マップ上で大きく表示されます。
- [中央] - 重要な値に近い特定範囲の値を中央に配置してハイライト表示します。 このテーマは、平均から 1 標準偏差以内の値を強調します。 その重要な値に最も近いフィーチャにフォーカスを置き、残りの値に透過表示を追加します。 このテーマは、重要な値 (電化製品店の窃盗や損傷による目標損失など) に近い値を強調する場合に選択します。 目標損失より少し上または下の店舗がマップ上で強調されます。
- [極値] - データ内の極値をハイライト表示します。 このテーマでは、+-1 標準偏差の外側に位置する値にフォーカスを追加することで、統計的に外端のデータを強調します。 たとえば、このテーマを使用して、地域内の最低価格と最高価格の住宅など、データの最高値と最低値をハイライト表示できます。 このテーマは、重要な値 (電化製品店の窃盗や損傷による目標損失など) から異常に離れた値を強調する場合に選択します。 目標損失よりかなり上または下の店舗がマップ上で強調されます。
- [新しい順] - 最も新しいものから順に日付の範囲を示します。 このテーマでは、濃から淡または淡から濃の同色の陰影を使用して、データ内の最も新しい日付と最も古い日付を強調します。 このテーマは、データ内の日付または時刻の値の全体的な広がりや範囲を示す場合に選択します。 たとえば、このテーマを使用して、都市の中のごく最近に調査された地区と再度調査の必要がある地区を示すことができます。 日付を選択して、新および旧と見なされるものを定義します。
- [前後] - 特定の日付または時刻の前後の日付を示します。 このテーマでは、指定した日付をマップの中央に配置して、その日付より前のすべての日付を 1 つの色で、その日付より後のすべての日付を別の色でマッピングします。 このテーマは、特定の日付にマップのアンカーを配置する場合に選択します。 たとえば、このテーマを使用して、特定の日付の前後に発生した住宅販売を比較できます。
属性による回転
風向きや車両の移動方向など、シンボルに方向を反映させる場合は、選択したフィールドによって決定される角度でシンボルを回転します。 シンボル スタイルを選択する場合は、シンボルの表示方向と回転が一致するように、北を指すシンボルを選択します。
シンボルを回転するには、次の手順に従います。
- 「スタイルの適用」に記載された最初の 5 つの手順を実行します。
- [スタイル] ウィンドウで、スタイルを選択して [スタイル オプション] をクリックします。
- [スタイル オプション] ウィンドウで、[属性による回転] をクリックして、[データ値によるシンボルの回転] 切り替えボタンをオンにします。
- [属性] ドロップダウン メニューから、回転を表す属性を選択します。
- 次のいずれかを選択します。
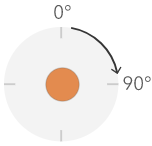
地理 角度は、12 時の位置から時計回りに計測されます (地理学的回転)。

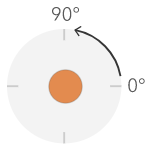
数学 角度は、3 時の位置から反時計回りに計測されます (数学的回転)。
注意:
数学的回転を使用するとき、シンボル (北を指しているとします) は、まず 0 度になるように 90 度時計回りに回転してから、フィールド属性の反時計回りの回転が適用されます。

- [完了] をクリックして、変更した内容を適用します。
分類方法
数値データを表示するために色またはサイズを使用してレイヤーのスタイルを設定する場合、デフォルトでは、連続的なカラー ランプ (「数と量 (色)」を参照) または一連の比例シンボル (「数と量 (サイズ)」を参照) を使用してレイヤーのスタイルが設定されます。 また、データを分類して、つまりデータをクラスまたはグループに分けて、クラスの範囲および閾値を定義することもできます。 たとえば、個人の年齢を 10 のクラス (0 ~ 9 歳、10 ~ 19 歳、20 ~ 29 歳など) に分類したり、標高のピクセル値をリスク レベルの範囲に分類したりできます。分類を使用すると、表示されるデータの外観を単純化する (詳細レベルを下げる) ことで、明確なストーリーを伝えることができます。
また、ユーザーは、レイヤー内のデータ数に応じて、クラス数を 1 ~ 10 の範囲で選択できます。 データ数が多いほど、多くのクラスを使用できます。 クラスの範囲 (各クラスを区切る上限と下限) と、閾値を定義する方法によって、各フィーチャが分類されるクラスや、そのレイヤーの表現が決まります。 各種の分類方法によりクラスの設定を変えるだけで、マップの外観は一変します。 一般的には、似たような値を持つフィーチャが同じクラスに分類されるようにすることが良いとされます。
等間隔
等間隔分類では、属性値の範囲を同じサイズの下位範囲に分割します。 この分類方法では、間隔の数 (または下位範囲) を指定すると、データは自動的に分割されます。 たとえば、値の範囲が 0 ~ 300 である属性フィールドやピクセルに対して 3 つのクラスを指定すると、0 ~ 100、101 ~ 200、201 ~ 300 という範囲の 3 つのクラスが作成されます。
等間隔分類は、パーセンテージや温度など、一般的なデータの範囲に最適です。 この方法では、特定の属性値について、他の属性値と比較したときの総数を強調することができます。 たとえば、ある店舗が、合計売上の上位 1/3 を構成する店舗のグループに属していることを示すような場合です。
自然分類
自然分類 (Jenks の最適化法とも呼ばれる) のクラスは、データの特徴に基づいて値を自然にグループ化します。 クラス閾値は、類似する値を最適にグループ化したうえで、国有林の木の高さなど、クラス間の差異を最大化するように設定されます。 フィーチャやピクセルは、データ値の差異が比較的大きい部分に境界が設定されるようにクラスに分割されます。
自然分類は、クラスター化された値を 1 つのクラス内に配置するため、値が均等に分散していないデータをマッピングする際に適した分類手法です。
標準偏差
標準偏差分類は、値が平均値からどれだけ離れているかを示します。 標準偏差分類は、平均値を上回る値と下回る値を強調することで、平均値より上または下のフィーチャやピクセル値を示します。 この分類方法は、指定したエリアの人口密度を表示したり、国全体で差し押さえ比率を比較する場合など、平均値との関連を知ることが重要な場合に使用します。 マップを詳細に調べる場合は、標準偏差のクラス サイズを 1 から .5 に変更できます。
等量分類
等量分類では、各クラスには同数のフィーチャやピクセルが含まれます (1 クラスに 10 や 1 クラスに 20 など)。 空のクラスや、値の数が多すぎたり少なすぎたりするクラスはありません。 等量分類は、線形 (均等) に分散しているデータに適しています。 各クラスに含まれるフィーチャまたは値の数が同じである必要がある場合、等量分類を使用します。
各クラスのフィーチャが同じ数でグループ化されるため、作成されたマップの意図が正しく伝わらない場合がよくあります。 似たようなフィーチャが異なるクラスに分類されたり、大きく異なる値を持つフィーチャが同じクラスに分類されたりすることがあります。 この歪みは、クラスの数を増やすことにより最小限に抑えることができます。
手動分類
カスタム クラスを定義する場合は、クラスの閾値を手動で追加し、データに適したクラス範囲を設定することができます。 また、いずれかの標準分類手法を基点として、必要に応じて調整することもできます。 データのマッピングに関して、基準やガイドラインがすでに存在していることがあります。たとえば、ある機関で、すべてのマップに標準のクラスまたは閾値 (竜巻の強度を分類するために使用される藤田スケール (F スケール) など) が使用される場合などです。
 をクリックし、エディター ウィンドウを使用して式を作成します。
をクリックし、エディター ウィンドウを使用して式を作成します。 タブから式を選択します。
タブから式を選択します。